
Version 1.5 of the DreamFactory Services Platform (DSP) introduces some incredibly powerful new features for mobile enterprise application development including Lookup Keys, Server-Side Filters, Server-Side Events, and Server-Side Scripting. We have implemented Server-Side Scripting to customize existing DSP services and create new ones. Use cases include formula fields, field validations, workflow triggers, access control, and custom limits. Here is a more detailed discussion of this exciting new capability, below.
Server-Side Scripting
For security reasons, we do not support Server-Side Scripting on the Free Hosted Edition of DreamFactory available at our website. We might do this at a future date when we are sure that there is no way for a user to crash the server or cause other problems. So you will need to install our open source software package on your own server or cloud. Fortunately, DreamFactory can be installed almost anywhere, see our Bitnami web page for more information.
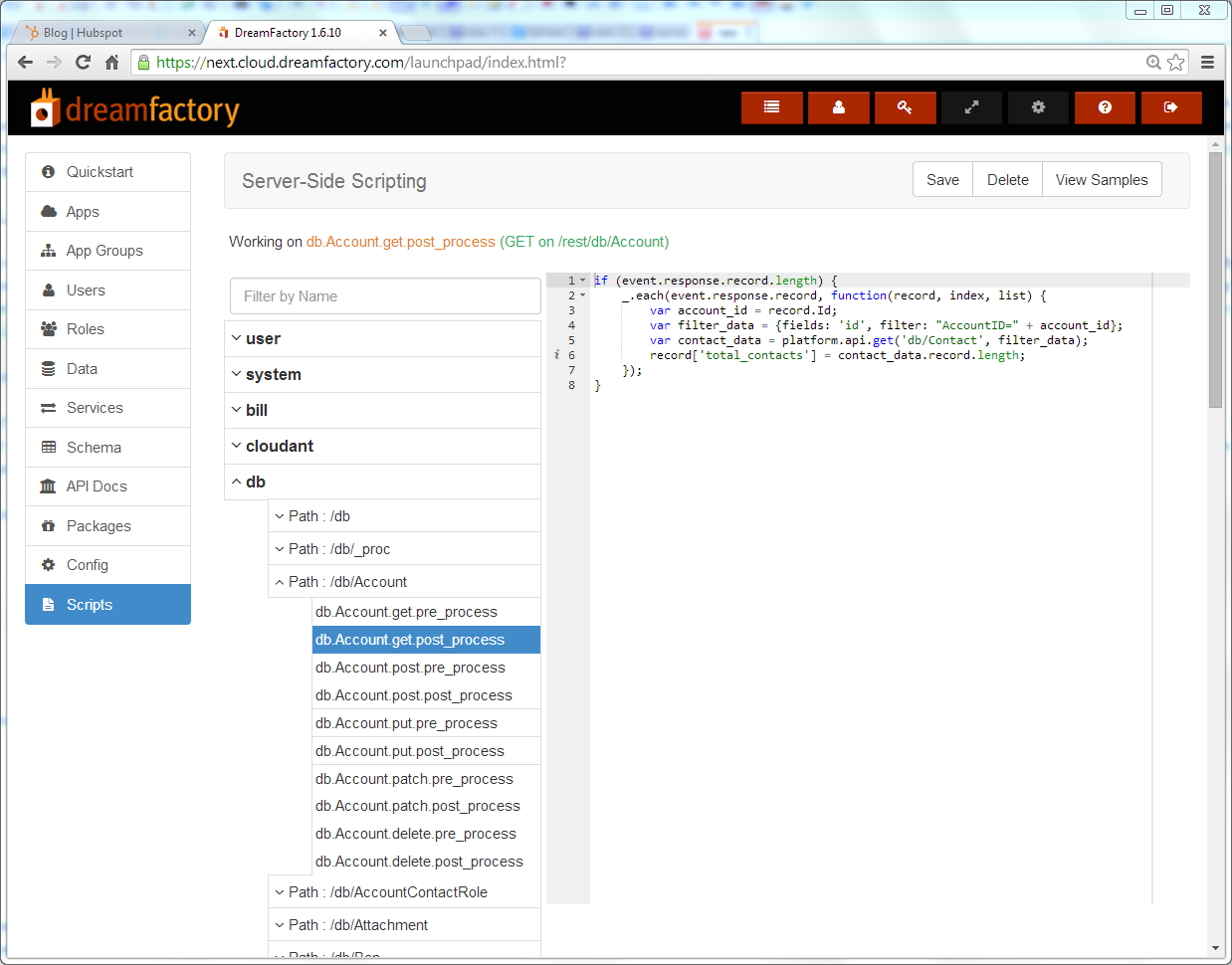
When you have DreamFactory 1.5 installed, you will see a new "Scripts" tab at the bottom of the Admin Console. This tab shows the Server-Side Scripts that are available for customization. These event names are also listed in the Live API interface. You can select any branch of the REST tree, write your script, and click the "Save" button at the bottom of the screen. All of the code is in JavaScript. As you work, various notifications and warnings will appear as little icons on the left hand side of the editing area.
On the server side, we are using the V8 JavaScript engine developed by Google. We may add PHP as a language alternative in the future. Every script that is executed has access to the Lodash library. This library is automatically added to your script's context before execution. Lodash contains many powerful Javascript functions including MapReduce. Think of it as server-side jQuery, but without the DOM. You can read all about Lodash and what you can do with it on their web site.

When you hook up various databases and backend data sources, the REST tree expands with new options. You can see all of this in the Live API. Each RESTful service has a few different HTTP verbs, along with a pre_process and post_process handler. The pre_process handler allows you to modify what is sent to the REST engine in the request, and the post_process handler allows you to modify what is returned by the REST engine in the response.
For example, if you wanted to stop someone from creating or deleting an object, then use the pre_process handler to look at the request and throw an error. If you need to change the respoinse in some way, use the post_process handler to modify the data. The "event" object is available to provide information about each request or response. The examples below show some popular uses for server side scripting.
Formula Fields
A field can be set to any value based on other fields or calculations. For example, a Region picklist field for North, South, East or West could be set on the basis of a State or Zipcode field value. A social security number could be obscured for certain user roles. Here is an example of a post_process script that sets an Opportunity Rating field based on the Probability of the deal closing:
function addfield(onerec) {
if (onerec.Probability === undefined) return;
var value = onerec.Probability;
onerec.Rating = "HOT";
if (value < 60.0) onerec.Rating = "WARM";
if (value < 30.0) onerec.Rating = "COLD";
}
if (event.response.record.length) {
_.each(event.response.record, function(record, index, list) {
addfield(record);
});
}
Here are a few notes about this script. First, the script can add the "Rating" field to the GET response even if there is no actual field by that name. Also, the "event" object contains the response from the REST engine. The "_.each" line is a simple way to iterate through items in the array. For each record, the addfield() function is called.
Field Validation
Another use case is forcing fields into some desired format, or throwing an error if the field is not in a certain format. For example, you could guarantee that an email address has a certain domain. Here is an example of a script that makes sure phone numbers for a Contact have ten digits:
function validate(onerec) {
var phone = /^\d{10}$/;
if (onerec.Phone === undefined) return;
if (onerec.Phone.match(phone)) return;
throw "Bad Phone Number Format";
}
Workflow Triggers
We have provided a way for a script to call other services in your DSP. This enables the implementation of very flexible workflow triggers. Based on a field value or other condition, you might send an email, create an object, or send a push notification. You can also call external services and incorporate their information into the REST API. Here is an example:
function send_email(account_name, account_value) {
var data = {
"to": "billappleton@dreamfactory.com",
"subject": "Big Account Created!",
"body_html": "Account: " + account_name + " has a value of: " + account_value,
};
platform.api.post("email", data);
}
if (event.request.body.NumberOfEmployees > 5000) {
send_email(event.request.body.Name, event.request.body.AnnualRevenue);
}
Notice that the send_email() function calls platform.api.post(). This function can call any other REST service. The "data" variable is the JSON needed by the email service. The workflow is triggered when the request is updating an account with a large number of employees.
Roadmap
So there you have it. Server-Side Scripting is an important part of the new DSP feature set. You can customize all of your REST services in many powerful new ways with just a bit of scripting in the Admin Console. All in all, these capabilities represent a huge leap forward in enterprise security and data segmentation for our open source platform.
Learn more at: www.dreamfactory.com
Download now at: bitnami.com/stack/dreamfactory
Read more about DreamFactory 1.5:
https://blog.dreamfactory.com/dreamfactory-introduces-lookup-keys/
https://blog.dreamfactory.com/dreamfactory-introduces-server-side-filters/
https://blog.dreamfactory.com/dreamfactory-introduces-server-side-scripting/
Read about DreamFactory 2.0!
https://blog.dreamfactory.com/dreamfactory-2-now-available/
Terence Bennett, CEO of DreamFactory, has a wealth of experience in government IT systems and Google Cloud. His impressive background includes being a former U.S. Navy Intelligence Officer and a former member of Google's Red Team. Prior to becoming CEO, he served as COO at DreamFactory Software.
























 Blog
Blog
