REST vs. GraphQL: Which API Design Style Is Right for Your Organization?
by Terence Bennett • October 1, 2024
The evolution of APIs (application programming interfaces) has been all the hype in recent years. In many ways, they're powering the modern internet as they open doors to organizations and developers around the globe. Data shows that 98% of enterprise leaders believe APIs are essential for survival concerning digital transformation, yet most struggle to develop a comprehensive rollout strategy.
The reasons businesses need APIs are many, ranging from quicker app development to improved security — but how do you know which API to invest in?
REST and GraphQL are terms that are often thrown around in the API world. REST has become the go-to standard for API creation, but GraphQL is gaining popularity. How do these options compare, and which is better for your organization?
The right option for your organization will depend on the use case and application. Hint: It doesn't need to be an either/or decision.
Here are the key takeaways about REST and GraphQL APIs:
- APIs allow two computers or applications to communicate, useful across various industries.
- REST API, widely used but somewhat inflexible, offers advantages like handling complex queries and better error handling.
- GraphQL, developed by Facebook, offers greater flexibility and solves some REST API shortcomings like data over-fetching or under-fetching.
- Choosing between REST and GraphQL depends on needs such as data control, speed, and efficiency.
- Despite its advantages, GraphQL is not a replacement for REST; both can co-exist, depending on application and circumstances.
A Refresh on APIs
Starting with the basics — what is an API, again?
APIs are intermediaries that let two computers or applications communicate. APIs are utilized constantly, from third-party logins and eCommerce applications to weather apps and social media bots. APIs power businesses across various industries, helping them integrate with other companies and software while developing business intelligence. In other words, they aren't just for tech companies. From banking to retail, healthcare to media, APIs are everywhere.
To build on that concept, there are different types of APIs. Learn more about the types and categories of APIs to pinpoint what's best for your organization or application. Understanding your exact needs will help you select the best API design styles and tools to achieve your goals.

REST API — What Is It?
REST (representational state transfer) is a software architectural style that provides client-server standards between systems. It has become the standard when designing web service APIs and microservices applications. However, REST APIs (also known as RESTful APIs) can be inflexible when aiming to keep up with changing requirements — which is why alternatives are being explored, like GraphQL.
A REST API is a specific type of server-driven API that follows REST guidelines to make integrations simple and scalable. To fully harness the functionality that REST yields, APIs must meet several requirements, including:
- The client initiates all interactions — servers cannot make requests.
- All requests and responses must follow specific formatting guidelines. With a uniform interface, communication is standardized. In most cases, the common language for REST APIs is HTTP (Hyper-Text Transfer Protocol). However, REST APIs support JSON (Javascript Object Notation) and XML format.
- Every interaction must be independent — meaning each request and response includes enough information to complete the interaction. This criterion helps reduce the amount of server memory required and increase scalability.
- Acting as a layered system, there are often several servers involved. A client connected to a REST API will not be aware if they are communicating with the end server vs. an intermediate server.
The main advantages of REST include the following:
- Can better handle complex queries, as you can establish multiple endpoints (GraphQL involves a single endpoint).
- Being cacheable allows you to improve response times while reducing server load.
- Easier error handling and monitoring.
- Built-in authentication HTTP methods that improve security.
- Offers a more robust ecosystem concerning supporting software
When Should You Use REST APIs?
Opting for REST API is ideal when you:
- Need to access a large amount of data.
- Work with multiple data types.
- Want an easy and fast way to set up (REST APIs are more widely used and standardized).

A Closer Look at GraphQL
The development of GraphQL is much more recent than REST API. Facebook created this query language in 2012 and introduced it to the public in 2015. In contrast, the concept of a REST API was developed in 2000 by Roy Fielding, an American computer scientist. While REST API ticks many boxes, companies like Facebook and Netflix began exploring other options once mobile usage boomed. REST's inflexibility created issues when dealing with sloppy networks and low-powered devices. As the number of front-end frameworks and platforms increased, greater flexibility was the primary concern.
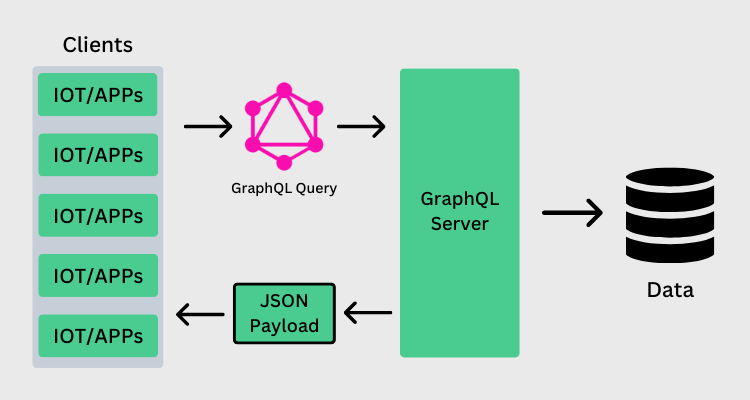
GraphQL is a client-driven approach developed to overcome these hurdles. This open-source language allows you to retrieve and manipulate data without making multiple API calls to the server. Unlike REST APIs, which send data as an HTTP response, GraphQL requests data using queries, subscriptions, and mutations. It is a runtime for fulfilling queries via declarative data fetching, allowing you to specify the exact data you need.
The main advantages of GraphQL APIs include the following:
- Data is retrieved in a single API call.
- No under or over-fetching issues (REST responses can contain too much or too little data).
GraphQL ensures greater flexibility and solves many of the shortcomings associated with REST APIs, including under-fetching and over-fetching. For example, with REST, endpoints can return more information than needed. This query language will allow you to get the data you seek — no more, no less. Also, once the GraphQL schema is defined, front-end and back-end teams can work independently.
When Should You Use GraphQL?
- When developing apps for mobile phones, IoT devices, and other instances when bandwidth usage matters.
- When you require data in a single call.
- When aggregating data from multiple places.
Teams of all sizes use this GraphQL query language, with some of the main companies being Facebook, Shopify, Github, and Pinterest.
What to Consider When Choosing GraphQL vs. REST API
The most significant difference between REST and GraphQL is how they send data to the client. With REST architecture, clients make an HTTP request and the data is then sent as an HTTP response. In comparison, with GraphQL, clients request data with queries.
When deciding which option is best for your organization, consider the variables most important to you.
- When speed and efficiency are your priority, REST APIs are a good choice, as they can quickly return copious amounts of data. While GraphQL is fast, this option is typically slower when complex requests are involved or when you require multiple requests.
- If you want more control over your data, GraphQL can be an ideal choice since you can request everything you need in a single query without multiple roundtrips. It is flexible and doesn't require much overhead.
As discussed above, GraphQL is not a REST replacement, so depending on the project, they can co-exist. For example, you could find opportunities for using REST API as a backend for GraphQL or using GraphQL as a layer on top of REST API.
GraphQL Is Not Meant to Replace REST APIs
There are several advantages surrounding GraphQL, as it is an excellent solution to the issues related to building and consuming APIs. However, GraphQL is simply an alternative to REST when developing APIs — it's not a replacement.
While GraphQL offers remarkable flexibility and precision in data fetching, it comes with a set of weaknesses that can impact its suitability for certain use cases. One of the most prominent issues is its complexity in implementation. Unlike REST, which adheres to standard HTTP methods and status codes, GraphQL introduces a unique query language and schema definition, imposing a steep learning curve on developers and teams unfamiliar with its intricacies. This added complexity can slow down development, particularly when building applications from scratch or retrofitting an existing REST infrastructure.
Performance can also be a concern with GraphQL. The flexible querying mechanism allows clients to request nested and interconnected data, which can result in costly database queries and increased server load. A poorly designed GraphQL query can lead to over-fetching and excessive processing on the server side, potentially slowing down response times. Additionally, monitoring and caching mechanisms, which are straightforward in REST due to its reliance on HTTP, become trickier in GraphQL, often requiring custom solutions to handle data persistence and response optimization.
Security poses another challenge. With REST, access controls can be enforced at the endpoint level, clearly defining who can access what data. In contrast, GraphQL's single endpoint and dynamic querying necessitate meticulous control of schema exposure and user access rights to avoid unauthorized data access. The dynamic nature of queries also raises the risk of denial-of-service (DoS) attacks if clients are allowed to make resource-intensive requests without proper validation and rate limiting.
So, while GraphQL did address many of the challenges developers face with RESTful architecture, it also created new challenges. This means that, at this point, GraphQL is not a replacement. Knowing the pros and cons of each will help you identify which you need and when based on your application and circumstances.
Which Is the Best Option for You?
It's clear that GraphQL offers improvements over REST. When you want to achieve a quick, smooth development, GraphQL's flexibility and declarative characteristics are ideal. Since its inception, GraphQL has attracted a large community and is implemented in several programming languages, from Go to Java. If you are currently building a mobile application, consider GraphQL.
In contrast, REST should be your first choice if you are building an application that requires a more robust API with monitoring and caching capabilities. REST also has a lower barrier to entry, which is attractive to many — especially when leveraging the power of low code technology. Today, you can invest in no code API creation and automation, taking this one step further.
For many, it's not a question of one or the other but more of which is the best option based on the use case. However, it is essential to note that GraphQL has a difficult learning curve.
Generate a No Code API Today
Whether you opt for GraphQL or REST, you can now leverage API automation and integration with DreamFactory — a scalable, stateless solution. As discussed, both options have advantages and disadvantages depending on your use case. Regardless of your protocol or architecture style, some of the most crucial variables are security, scalability, and availability. Investing in an API generation and management solution can help you take that next critical step.
Still unsure how to proceed with API development? Start a 14-day trial to unlock the potential of API automation.
Frequently Asked Questions: REST and GraphQL
How does the data efficiency of REST and GraphQL compare?
GraphQL excels in terms of data efficiency because it allows clients to specify exactly what they need, which can reduce the amount of data transmitted over the network. In contrast, REST APIs often return a fixed data structure, which can lead to over-fetching or under-fetching of data. This can lead to inefficiencies, especially for mobile users with limited bandwidth.
In terms of learning curve, how do REST and GraphQL differ?
REST is generally considered easier to grasp for beginners because it's based on standard HTTP protocols and methods. GraphQL, on the other hand, has a steeper learning curve as it requires understanding of its schema and type system, as well as mastering its query language.
How do REST and GraphQL handle versioning?
REST often requires versioning because changes to the API structure can break existing clients. This leads to multiple versions of the API co-existing, which can be complex to manage. On the other hand, GraphQL's flexible query structure can reduce the need for versioning as clients can specify the data they need, and the API can evolve without breaking existing clients.
How does error handling differ in REST and GraphQL?
REST APIs typically utilize HTTP status codes to communicate the status and errors. With GraphQL, you typically receive a 200 OK status for all responses, with errors detailed in the payload of the response. This can make error handling more consistent in GraphQL, but it can also make it less transparent if not handled carefully.
How does the performance of REST and GraphQL compare under high load?
Both REST and GraphQL can perform well under high loads if properly optimized. However, GraphQL can incur additional performance costs due to the complexity of queries and potential for nested queries that can strain backend services. On the other hand, REST APIs can be more predictable as they have fixed data return structures.
How do REST and GraphQL handle real-time data?
REST is inherently request-response based, which doesn't lend itself well to real-time updates. While there are workarounds like long-polling or websockets, they aren't built into the REST architecture. GraphQL, on the other hand, has built-in real-time functionality through subscriptions, making it a more natural fit for applications needing real-time updates.
How does the security of REST and GraphQL compare?
Both REST and GraphQL can be secured using common practices such as OAuth for authentication and HTTPS for data transmission. However, GraphQL's complexity can introduce additional security considerations, such as the potential for costly queries to impact server performance (known as Denial of Service attacks), which must be mitigated with appropriate measures like query complexity analysis or depth limiting.
Related Reading:
https://blog.dreamfactory.com/grpc-vs-rest-how-does-grpc-compare-with-traditional-rest-apis/
TL;DR - GET AN AI SUMMARY
AI SUMMARY
READY TO BUILD YOUR API?
See how DreamFactory can automatically generate REST APIs for your database in minutes.
Try DreamFactory FreeTerence Bennett, CEO of DreamFactory, has a wealth of experience in government IT systems and Google Cloud. His impressive background includes being a former U.S. Navy Intelligence Officer and a former member of Google's Red Team. Prior to becoming CEO, he served as COO at DreamFactory Software.


























